
پسوند دامنه ir یا com از نظر سئو
سئوپسوند دامنه ir یا com از نظر سئو موضوعی که در ابتدای مسیر طراحی سایت، برای افراد مطرح میشود. انتخاب پسوند دامنه (.ir یا .com) بستگی به چندین عامل دارد که هر کدام میتوانند در سئو و موفقیت کلی وبسایت شما تأثیرگذار باشند:
پسوند دامنه .ir:
…

دلایل رتبه نگرفتن سایت در گوگل
سئوبرای اینکه بفهمیم چرا سایت شما در نتایج برتر گوگل قرار نمیگیرد، ابتدا باید نکات زیر را بررسی کنیم: سرعت بارگذاری: بررسی کنید که سایت بهسرعت بارگذاری میشود. استفاده از ابزارهایی مثل Google PageSpeed Insights میتواند کمککننده باش…

تغییر دامنه سایت و تاثیر آن بر سئو
سئواگر تغییر دامنه زمانی صورت بگیرد که سایت شما درگیر تغییرات فنی دیگری هم باشد، با افت رتبه و کاهش ترافیک ورودی مواجه خواهید شد. به گفته کارشناسان گوگل تغییر دامنه و انتقال سایت به دامنه جدید را به زمانی موکول کنید که تغییر فنی دیگری در حال رخ…

اعتبار فروشگاههای اینترنتی از نظر گوگل
سئوگوگل اخیرا در بلاگپستی ابزارهایی را معرفی میکند که فروشگاههای اینترنتی میتوانند با استفاده از آنها اعتماد مخاطبان هدف خود را جلب کنند. از طرفی کاربران اگر این المانها را در فروشگاه اینترنتی بیابند، میتوانند با خیال آسودهتری خرید خود را…

7 روش مهم در سئو کردن محتوا
سئو۷ روش مهم در سئو کردن محتوا
۱- سئوی مقالات وبلاگ
برای سئوی مقالات وبلاگی که از مهمترین انواع محتوای سئوشده هستند باید طبق مراحل زیر پیش بروید. قدم اول: تحقیق و جستجو صبر کنید! از روی تحقیق و جستجو راحت رد نشوید. واقعیت این است خیلی از…

محتوای سئو شده چیست؟ (راهنمای مبتدی تا پیشرفته)
سئومحتوانویسی شاید در ابتدا کار راحتی به نظر برسد و هر کسی فکر کند از پس آن بر میآید. اما تدوین محتوای سئو شده مهارتی میخواهد که شاید هر کسی آن را بلد نباشد. اگر محتوای سئو شده برای وبسایتتان نداشته باشید میتوان گفت با شانس و اقبال دارید پیش م…

درباره CDN ،آموزش راه اندازی
سئوبا استفاده از cdn میتونیم با سرعت بیشتری به داده های مورد نیاز دسترسی داشته باشیم. شبکه تحویل محتوا یا همون cdn با استفاده از سرورهایی که در سرتاسر دنیا توزیع شده و با توجه به موقعیت جغرافیایی کاربر از طریق نزدیکترین سرور به کاربر محتوای ذخیر…

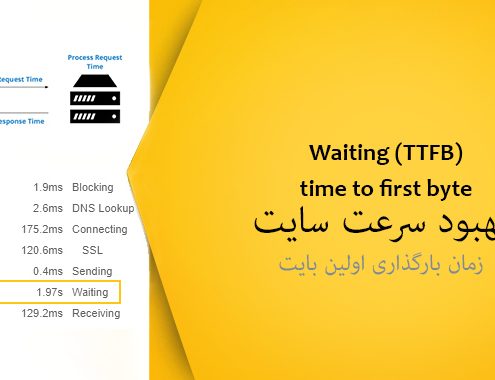
کاهش waiting در وردپرس
سئو, بهینه سازی سرعت سایتهنگامی که درباره سرعت سایت وردپرسی صحبت می کنیم، اکثر مواقع بر عملکرد front-end و بهینه سازی سرعت بارگذاری صفحه متمرکز می شویم. با این حال، گاهی بهتر است از سمت سرور که وبسایت شما در اصل از آنجا بارگذاری می شود، به این موضوع نگاه کنیم. امروز ب…

موتورهای جستجوگر محبوب در دنیا
سئوآمار موتورهای جستجوگر اهمیت فراوانی برای افرادی که سئو کار هستند دارد و برای این منظور نیاز هست که به تجزیه و تحلیل رفتار کاربران منطقه مورد نظر بپردازیم . امروز یک وبسایت بسیار کارآمد در رابطه با آمار کاربران موتورهای جستجوگر معرفی میکنم …

اینستاگرام را برای موتورهای جستجو بهینه کنیم
سئو, اینستاگرامچطور اینستاگرام خود را برای موتورهای جستجو بهینه کنیم ؟
بهبود سئو پیج اینستاگرام: سئو در اقع به معنای کارهایی است که برای بهبود اضاع وبسایت یا هر صفحه ای بر بستر وب در موتور جستج انجام می شد که در نتیجه آن می توانیم ورودی های بیشتر و بهتری…

آموزش گوگل آنالیتیک
سئوآموزش گوگل آنالیتیک
آموزش گوگل آنالیتیک:تا به حال عبارت گوگل آنالیتیک (گوگل آنالیتیکس) به گوش شما خورده است؟ آیا گوگل آنالیز همان گوگل آنالیتیک است؟ آیا شما هم صاحب یک وب سایت هستید؟ آیا به دنبال ساخت حساب گوگل جهت آنالیز سایت خود هستید؟ …

Learning Ecommerce tracking
بهینه سازی سرعت سایت, سئوآموزش گوگل آنالیتیک ، تب Ecommerce
این راهنما نحوه جمع آوری داده های ecommerce را با استفاده از analytics.js توصیف می کند. بررسی اجمالی آموزش گوگل آنالیتیک ، تب Ecommerce ردیابی ecommerceبه شما امکان می دهد تا تعداد معاملات و درآمد های…

how to improve speed of website
سئو, بهینه سازی سرعت سایت, حل مشکل سایتافزایش سرعت وبسایت
هنگام بارگذاری یک اسکریپت در یک صفحه HTML ، باید مراقب باشید که عملکرد بارگذاری صفحه و سرعت وبسایت را آسیب نرساند.بنا به اینکه کجا و چگونه اسکریپت های خود را به یک صفحه HTML اضافه کنید ، زمان بارگذاری را تحت تاثیر قرار می ده…

ورود به لیست اخبار گوگل
سئوامروز میخوایم به سوالی که بسیاری از ما در طول این سالها میپرسند بپردازیم : چگونه شانس خود را برای نمایش محتوای سایتمون در اخبار گوگل افزایش بدهیم؟ شما باید جایگاه خودتونو داشته باشید تا شانسی برای ظاهر شدن در چرخه اخبار گوگل داشته باشی…

به مردم کمک کنید تا سایت شما را در گوگل پیدا کنند
سئوبه مردم کمک کنید تا سایت شما را در گوگل پیدا کنند
چه کسانی در جستجوی سایت شما هستند؟ به قسمت گزارش عملکرد (Performance report) در وبمستر مراجعه کنید. آیا سایت شما برای کلماتی که انتظار دارید ، نمایش داده میشود ؟ جدول گزارش عملکرد را بر …

الگوریتم رقص گوگل
سئوالگوریتم رقص گوگل چیست؟
What Is The Google Dance
الگوریتم دنس گوگل به عبارتی جهش در نتایج جستجوی گوگل است . همه صاحبان وبسایت و سئو کارها باید بدانند که ممکن است الگوریتم رقص گوگل باعث افزایش بازدید ناگهانی وبسایت شده است . حال چرا کلمات کلیدی وب…

چگونه page authority را افزایش دهیم
سئوچگونه میتوان ارزش دامنه خود را افزایش داد؟ در زیر یک چک لیست برای کمک به شما است. ساختار سایت
1. ساختاری راحت و آسان برای بهبود تجربه کاربری داشته باشید
2. میزان bounce rate خود را نظارت کنید. . شما همیشه باید برای bounce rate پایین …

کتاب راهنمای ارزیابی ارزش صفحات از دید گوگل
سئوگوگل با بیش از 10 هزار نفر در سراسر دنیا قرارداد همکاری امضا کرده است تا نتایج جستجو را ارزیابی کنند. این افراد جستجوهای واقعی در گوگل را مشاهده کرده و صفحاتی که کاربر به آنها وارد میشود را ارزیابی میکنند. اصطلاحا به آنها Quality Rater گفته میش…

21 راه هوشمند برای افزایش ارزش وب سایت
سئوموضوع ارزش وب سایت ،بسیاری از نظرات متضاد را جذب می کند! بسیاری از محاسبات "ارزش وب سایت" به اصطلاح آنلاین وجود دارد که ادعا می کنند به شما می گویند که وب سایت شما چقدر ارزش دارد! در مورد آن فکر کنید - چگونه می توان ادعای ارزش گذاری کرد ،…

گوگل پاندا (Google panda)
سئوالگوریتم پاندا
گوگل پاندا(به انگلیسی: Google Panda) نام الگوریتم جدید شرکت گوگل در رتبهبندی صفحات است که برای اولین بار در فوریه ۲۰۱۱ آغاز به کار کرد. این الگوریتم نتایج جستجو را تا حدی تغییر داده و به شدت با متن های کپی شده و کم ارزش مبارزه…

هوش مصنوعی و سئو
سئوهوش مصنوعی و سئو
هوش مصنوعی چه تغییراتی در نتایج گوگل بوجود آورده است؟
امروزه اکثر شرکت های پیشرو و موفق در دنیا از هوش مصنوعی برای تحلیل داده ها و داده کاوی در جهت بهبود کارایی خود استفاده می کنند. موتور جستجوی گوگل به عنوان یکی از پیشگامان این ح…

لینک داخلی چیست ؟
سئولینک داخلی اتصال صفحات مختلف سایتمان به همدیگر است . در واقع به راحتی بتوان مطالب مرتبط با یک صفحه را در اختیار کاربر گذاشت ، در واقع تلاش میکنیم گردش در سایت را روان تر و پویا تر کنیم ، همچنین مزیتی دال بر user friendly بودن سایت هم هست. زمانی که…

بک لینک چیست؟
سئوبک لینک چیست؟ واژه Backlink یکی از واژه های مورد استفاده در جهان بهینه سازی موتورهای جستجو (SEO) است. بکلینک همان لینکی است که یک سایت، از یک سایت دیگر دریافت میکند. برای مثال وبسایت A، سایت یک رستوران است و از طرف سایت B که در مورد غذا …

کپی غیر قانونی مطالب
سئو کپی غیر قانونی مطالب
کپی غیر قانونی مطالب در ایران بسیار رایج است و اصولا قانون کپی رایت در کشور ما رعایت نمیشود، اما برای رعایت قانون کپیرایت در اینترنت و در جستجوی اینترنتی حساسیتهای زیادی در دنیا وجود دارد. یکی از موارد که کپی غی…

Featured Snippet چیست؟
سئو Featured Snippet چیست؟
یک قطعه برجسته خلاصه ای از پاسخ به پرس و جو کاربر است که در بالای نتایج جستجوی Google نمایش داده می شود. این از یک صفحه وب استخراج شده و شامل عنوان و URL صفحه است. بسته به نوع پرس و جو، سه نوع قطعه وجود دارد: …

جایگزین گوگل آنالیتیکس
بازاریابی اینترنتی, سئو طی این چند وقت اخیر سایت گوگل باز دست به تحریم ایرانیان زد و این بار بخش گوگل آنالیتیکس رو برای ایرانیان بست و این سرویس رو از دسترس کاربران ایرانی خارج کرد، حال خیلی از سایت های ایرانی که از آنالیتیکس استفاده می کردن واقعا دچار بحران و …

ssl رایگان (https رایگان)
سئوآموزش تصویری دریافت ssl رایگان
از زمانی که گوگل در مورد تاثیر HTTPS بر روی نتایج (SERPS) خود اطلاعیه ای منتشر کرد ، وبمستران به سمت خرید این نوع پروتکل رمزنگاری شده رفتند.هدف گوگل از اینکار امن تر کردن محیط وب بود و با اینکار وبمستران را به مهاج…

MOZCAST موزکست چیست؟
سئوموزکست آزمایشی در راستای ردیابی آب و هوای الگوهای الگوریتم موتورجستجوی گوگل است.طبق آمار گوگل در سال ۲۰۱۰، ۵۱۶ تغییر در الگوریتم های موتور جستجوی خود ایجاد کرده است و شواهد نشان می دهند که این تغییرات همچنان ادامه دارد.موزکست طراحی شده است ت…

الگوریتم Freshness گوگل
سئوالگوریتم Freshness
گوگل به روز رسانی شد. یا Fresher Results همانطور که از نامش پیداست، یک الگوریتم تغییر دهنده ی رنکینگ محسوس است که بر اساس به روز رسانی که در سال ۲۰۱۰ راه اندازی شده بود طراحی گردیده است. تمام چیزی که باید در مورد ا…

اپلیکیشن آنالیز سئو
بازاریابی اینترنتی, سئواپلیکیشن بسیار ضروری برای تمام مدیران مجموعه هایی که دارای وبسایت هستند و علل خصوص کسانی که سئو سایت خود را اوت سورس کرده اند . با این ابزار آنالیز میتوانید روی سایت خود نظارت کامل داشته باشید. از طریق این اپلیکیشن میتوان :
1) بررسی معی…

مروری بر نکات تاثیر گذار در سئو
سئوبازاریابان حرفهای به دنبال بهبود سئو سایت خود و افزایش ترافیک میباشند و در مقابل هم موتورهای جستجو هر روز هوشمندتر عمل میکنند.
نکات تاثیرگذار در سئو سایت
از مهمترین فاکتورهای بهبود سایت، معماری و ترکیببندی وبسایت است که شامل کلمات کلیدی مرتبط…

rich snippet
سئواولین تصویری که کاربر میتواند از وبسایت شما به دست آورد،قطعه ای از نتایج گوگل است . بنابراین ، به جز عنوان باید توصیف متا وب سایت را نیز بهینه سازی کرد.
برای آشنایی با Rich Snippet باید از schema.org استفاده کنید. بنابراین اگر هنوز از schema…
 https://arech.ir/wp-content/uploads/2017/11/images.jpg 400 800 رومینا حماطی https://arech.ir/wp-content/uploads/2017/06/logo-rh.png رومینا حماطی2017-11-25 21:41:542017-11-25 21:53:56گوگل مپ و جستجوگرها
https://arech.ir/wp-content/uploads/2017/11/images.jpg 400 800 رومینا حماطی https://arech.ir/wp-content/uploads/2017/06/logo-rh.png رومینا حماطی2017-11-25 21:41:542017-11-25 21:53:56گوگل مپ و جستجوگرها