how to improve speed of website
افزایش سرعت وبسایت
هنگام بارگذاری یک اسکریپت در یک صفحه HTML ، باید مراقب باشید که عملکرد بارگذاری صفحه و سرعت وبسایت را آسیب نرساند.بنا به اینکه کجا و چگونه اسکریپت های خود را به یک صفحه HTML اضافه کنید ، زمان بارگذاری را تحت تاثیر قرار می دهد و باعث افزایش سرعت وبسایت می شود .
اسکریپت به طور معمول به صورت زیر نوشته می شد.
<script src=”script.js”></script>
هر زمان که تجزیه کننده HTML این خط را پیدا می کند ، یک درخواست برای واکشی اسکریپت ساخته خواهد شد و اسکریپت اجرا می شود
هنگامی که این فرایند انجام می شود ، تجزیه می تواند از سر گرفته و بقیه نسخه متنی را تجزیه و تحلیل می کند .
همانطور که می توانید تصور کنید ، این عملیات می تواند تاثیر بسیار زیادی در زمان بارگذاری صفحه داشته باشد.
اگر اسکریپت کمی طولانی تر از حد انتظار طول می کشد ، برای مثال اگر شبکه کمی کند است و یا اگر شما بر روی یک دستگاه تلفن همراه هستید و اتصال کمی درهم و برهم است.
بازدید کننده به احتمال زیاد یک صفحه خالی را ببینید تا اسکریپت لود شده و اجرا شود.
وقتی برای اولین بار HTML را یاد می گیرید ، به شما گفته می شود که برچسب های اسکریپت در <head> tag قرار دارند:
<html>
<head>
<title>Title</title>
<script src=”script.js”></script>
</head>
<body>
…
</body>
</html>
همانطور که قبلا گفته شد، زمانی که تجزیه کننده این خط را پیدا می کند ، به دنبال واکشی اسکریپت می رود و آن را اجرا می کند.
سپس ، پس از انجام کامل این کار، به سراغ تجزیه body می رود.
این بد است چرا که تاخیر زیادی را سبب می شود و از افزایش سرعت وبسایت جلوگیری می کند.
یک راه حل بسیار معمول برای این موضوع این است که تگ اسکریپت را پایین صفحه قرار دهید ، درست قبل از بسته شدن برچسب </body>.
با انجام این کار ، اسکریپت بعد از اینکه تمام پیج ها لود و اجرا شد، اجرا می شود .
که به نسبت بهبود زیادی خواهد داشت.
این بهترین راهکاریست که می توانید برای مرور گر های قدیمی تر که defer و async را ساپورت نمی کنند بکار بگیرید .
Defer و Async
هر دو آن ها صفت های Boolean هستند و مثل هم استفاده می شوند.
<script async src=”script.js”></script>
<script defer src=”script.js”></script>
async در مرورگرهای جدید قابل بکارگیریست ، در حالی که مرورگرهای قدیمی تر از defer پشتیبانی می کنند.
این ویژگی ها تنها در هنگام استفاده از اسکریپت در قسمت head صفحه قرار می گیرند
و اگر شما اسکریپت را در body بگذارید بی فایده هستند.
مقایسه کارایی
بدون استفاده از defer async در head
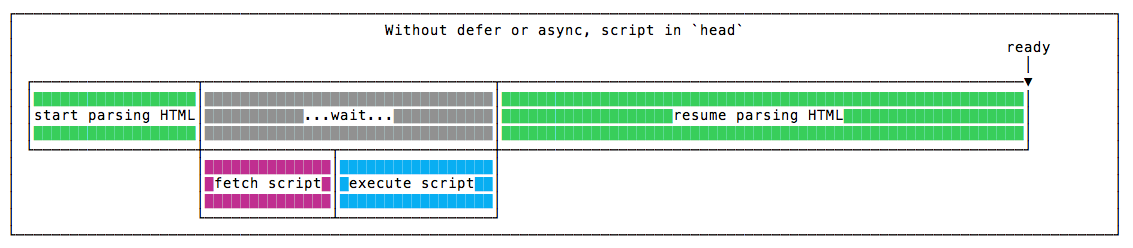
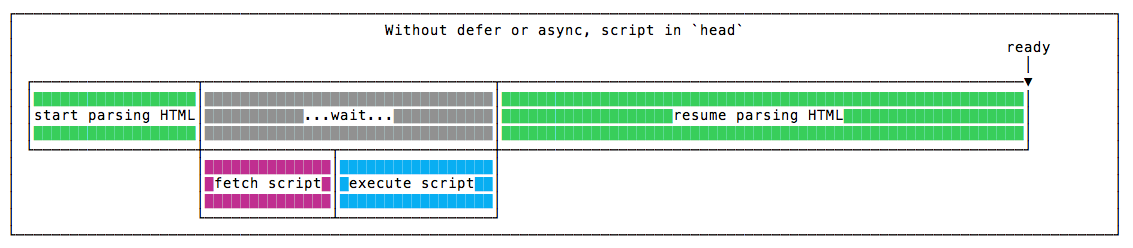
در اینجا می بینید که چگونه یک صفحه یک اسکریپت را بدون defer یا async لود می کند:

بدون استفاده از defer یا async در head
تجزیه تا زمانی که اسکریپت برداشته شده متوقف شده است ، بعد از انجام کامل تجزیه و تحلیل ادامه می یابد.
بدون استفاده از defer async در body
در اینجا چگونگی لود اسکریپت را با قرار دادن آن در انتهای body می بینید :

بدن استفاده از defer و async
تجزیه بدون هیچ گونه مکث انجام می شود ، و زمانی که تمام شد ، اسکریپت آورده شده سپس اجرا می شود .
تجزیه قبل ازاینکه اسکریپت حتی دانلود شود انجام شده است بنابراین با افزایش سرعت وبسایت به کاربر نمایش داده می شود.
Async در head
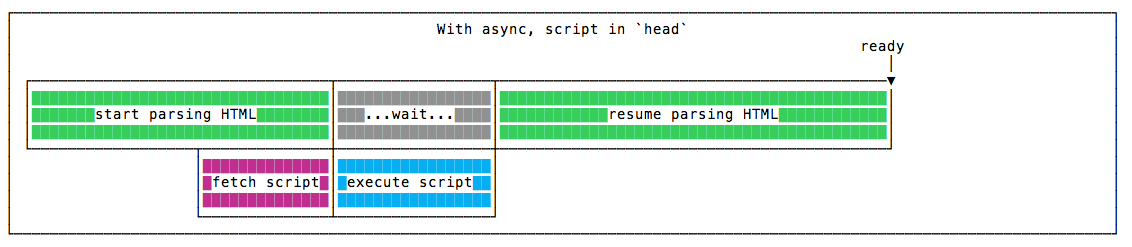
در اینجا چگونگی لود یک اسکریپت با async ، قرار داده در برچسب head را می بینید :

async در head
اسکریپت به صورت موازی برداشته شده است ، و هنگامی که آن را آماده شد تجزیه HTML متوقف می شود برای اجرا اسکریپت سپس ادامه میابد.
Defer در head
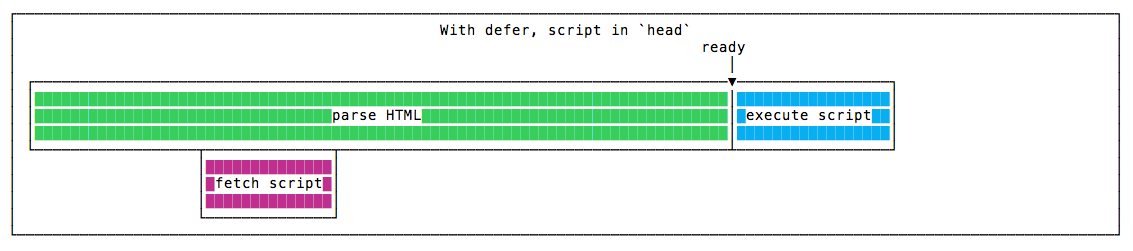
در اینجا چگونگی لود یک اسکریپت با defer، قرار داده در برچسب head را می بینید :

Defer در Head
اسکریپت به صورت موازی برداشته شده است ، پس از تجزیه HTML ، اجرا می شود .
تجزیه دقیق مثل زمانی که اسکریپت را در body می گذاریم تمام می شود با این تفات که این بار دانلود شده است از قبل و سریع اجرا می شود .
مقایسه defer و async
Async تجزیه تحلیل را بلوک می کند در حالی که defer نمی کند .
هیچ کدام بلوکه شدن رندر را گارانتی نمی کنند.
بهتربن راه کدام است
بهترین کاری که باید انجام دهید برای سرعت بخشیدن به بارگذاری صفحه خود در هنگام استفاده از اسکریپت ها این است که آنها را در head قرار دهید و صفت defer را به آن اضافه کنید.
<script defer src=”script.js”></script>
این سناریو باعث افزایش سرعت رویداد domInteractive است.
با توجه به جوانب مثبت defer ، به نظر می رسد انتخاب بهتری از async است
مگردر مواردی که به تاخیر افتادن رندر اول از نظر شما مسئله ای نباشد.
منبع:flaviocopes
مطلب در تاریخ 23 دی 1398 به روز شده است







دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید ؟در گفتگو ها شرکت کنید!