سفارشی سازی صفحات Exchange Server
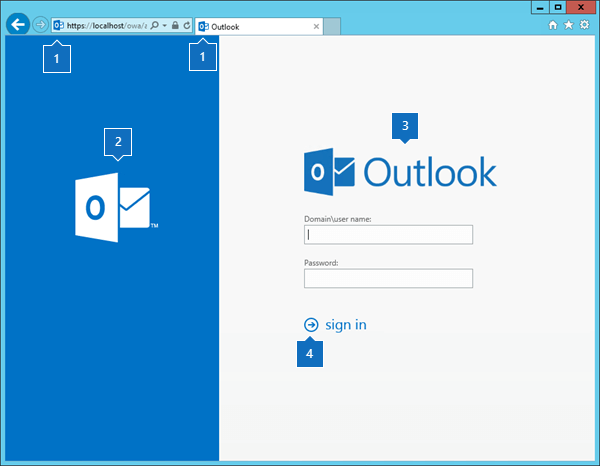
سفارشی سازی صفحه ورود Exchange server سامل تغییر رنگ – تغییر لوگو ، اضافه کردن متن و …. به شرح زیر میباشد
نکته :
- قبل از ایجاد هرگونه تغییر ، از Outlook پیش فرض در فایل های وب نسخه پشتیبان تهیه کنید.
- یک کپی پشتیبان از فایلهای سفارشی خود ایجاد کنید تا بتوانید پس از نصب مجدد یا به روزرسانی سرور Exchange آنها را دوباره به آنها برگردانید.
- اگر از چندین سرور Exchange برای Outlook در اتصالات وب استفاده می کنید ، باید فایل های اصلاح شده را در هر سرور کپی کنید.
- باز کردن فایل به آدرس
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\logon.css. - در فایل
logon.css مقدار پیش فرض رنگ آبی # 0072c6 را با مقدار HTML RGB که می خواهید استفاده کنید جایگزین کنید. - حالا فایل را ذخیره کنید.

سفارشی سازی Exchange server
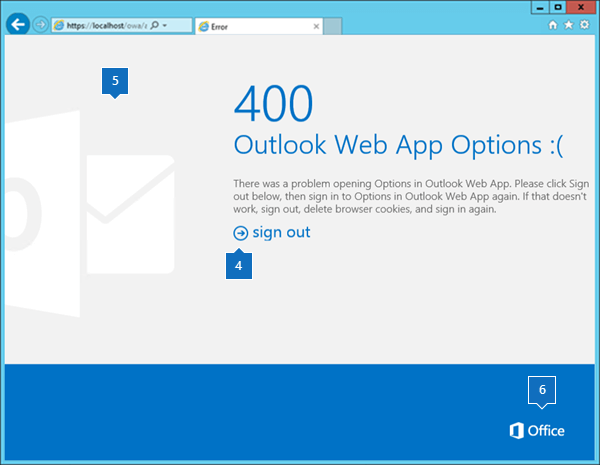
تغییر رنگ صفحه خطا در exchange server
- باز کردن فایل به آدرس
%ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources\errorFE.css. - در فایل
logon.css مقدار پیش فرض رنگ آبی # 0072c6 را با مقدار HTML RGB که می خواهید استفاده کنید جایگزین کنید. - حالا فایل را ذخیره کنید.

تغییر رنگ صفحه خطا در Exchange server
تغییر تصاویر استفاده شده در Exchange srever
می توانید پرونده های تصویری موجود را ویرایش کنید ، یا پرونده ها را با پرونده های جدید جایگزین کنید که دارای نام و ابعاد مشابه هستند. تصاویر در جدول زیر شرح داده شده است:
| Image | File name | Location | Dimensions (width x height in pixels) | Bit depth |
|---|---|---|---|---|
| 1 | favicon.ico | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources | 16 x 16 | 32 |
| 2 | olk_logo_white.png | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources | 128 x 108 | 32 |
| 3 | owa_text_blue.png | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources | 300 x 76 | 32 |
| 4 | Sign_in_arrow.png (for left-to-right languages) Sign_in_arrow_rtl.png (for right-to-left languages) | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources | 22 x 22 | 32 |
| 5 | olk_logo_white_cropped.png | %ExchangeInstallPath%FrontEnd\HttpProxy\owa\auth\<ExchangeVersion>\themes\resources | 265 x 310 | 32 |
| 6 | office_logo_white_small.png | %ExchangeInstallPath%ClientAccess\Owa\prem\<ExchangeVersion>\resources\images\0 (for left-to-right languages)
| 81 x 26 |
توجه: برای دیدن اثرات تغییرات ، می توانید فایل .css را پس از ذخیره هر تغییر ، باز کنید و پنجره مرورگر را بازخوانی کنید.



دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید ؟در گفتگو ها شرکت کنید!